Die Nextion Displays haben lediglich eine Serielle Schnittstelle und benötigen eine Spannungsversorgung von 5V. Zur Ansteuerung bietet sich daher ein ESP8266, z.B. Wemos D1 Mini, an. Einfach die 4 mitgelieferten Drähte des Nextion Displays auf die Pfostenstecker des D1 Mini stecken, USB Kabel anschließen und es kann los gehen.
Ich habe für den ESP8266 ein Sketch geschrieben, mit welchem die Anbindung an Loxone ohne Programmierkenntnisse erfolgen kann. Der ESP8266 agiert dabei quasi als „Gateway“ zwischen Nextion und Loxone.
Das ganze Projekt ist noch im Alpha Stadium, die Dokumentation (also diese Seite) ebenfalls. Wer es gerne mal testen möchte kann das aber natürlich gerne machen:
Download: Nextion4Lox_0_1.zip
Features:
- Update des ESP8266 Programms über OTA (Wifi)
- Grundlegende Einstellungen des ESP, z.B. W-Lan Verbindung, werden in einer Datei gespeichert und können über eine simple Web-Seite neu hochgeladen werden
- Update des Nextiondisplays ebenfalls über die Web-Seite
- Debugging per Seriel und per Telnet Client, z.B. Putty
- Senden von Daten vom Display an Loxone:
- per Webservices
- per UDP (folgt später)
- Senden von Daten von Loxone an das Display:
- per Virtuellen Ausgangsverbinden
- per HTTP
- per UDP (folgt später)
- Abrufen von Daten aus dem Display heraus per WebServices
Installationsanleitung:
- Arduino Software herunterladen und installieren: https://www.arduino.cc/en/Main/Software. Ich nutze die ganz normale Arduino IDE, es gibt aber auch eine APP aus dem Windows Store und eine Web Version.
- Board informationen für den ESP installieren:
- Unter Datei den Menüpunkt Voreinstellungen auswählen
- In dem Textfeld Zusätzliche Boardverwalter URL's folgendes eintragen: http://arduino.esp8266.com/stable/package_esp8266com_index.json. Sollte bei euch dort schon etwas drin stehen einfach mit einem Komma getrennt hinzufügen
- Unter Werkzeuge → Board → Boardverwalter auswählen und in dem nachfolgenden Fenster nach ESP suchen und installieren.
- Benötigte zusätzliche Bibliotheken:
- Um das Nextiondisplay zu updaten verwende ich die Bibliothek ESPNexUpload, diese kann unter https://www.arduinolibraries.info/libraries/esp-nex-upload gedownloaded werden. Dann entpacken und in das Verzeichnis Dokumente/Arduino/Libraries kopieren
- Dann das Zip File downloaden und nach Dokumente/Arduino entpacken.
- Arduino starten und das Projekt öffnen
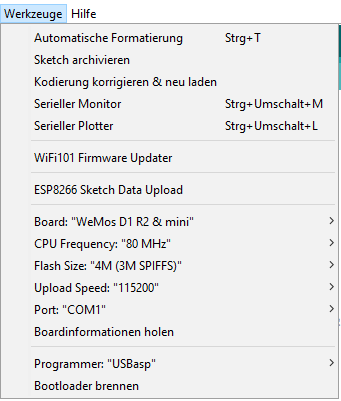
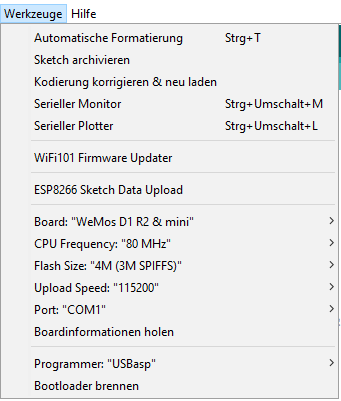
- Das passende Board auswählen und den ComPort etc. einstellen:

- Sketch → hochladen
- aus dem Data Verzeichnis die Datei cl_conf.txt anpassen, Beschreibung siehe weiter unten.
- Werkzeuge → ESP8266 Sketch Data Upload
- ESP mit dem NextionDisplay verbinden:
- Rot → 5V (Achtung: je nach Display und Controller ist der Strom zu groß! Dann das Diplay separat einspeisen, bzw. beides über die 5V Pins und nicht per USB!)
- Schwarz → G
- Blau → D1
- Gelb → D2
- TFT Datei aus dem Nextion Editor aus das Display laden:
- per SD-Karte, hierfür die Datei auf die SD Karte spielen, SD in Display einstecken und Spannung aufgeben, das Update startet dann automatisch. Nach dem Update SD-Karte entfernen und Display neu starten (Spannung weg und wieder dran)
- oder per Web Browser (Ist einiges langsamer als per SD-Karte): http://IP_Eures_ESP aufrufen und den Button Durchsuchen betätigen, Datei auswählen und danach auf Upload klicken. Die Datei wird nun lediglich hochgeladen und die Größe dadurch ermittelt. Danach muss die Datei nochmals hochgeladen werden! Das kann dann eine Weile dauern, im Display sollte der Progress angezeigt werden.
- Und nun sollte es schon funktionieren.
cl_conf.txt:
In dieser Datei stehen die grundlegenden Einstellungen:
ssid=YourSSID;psk=YourWLANPassword;
hostname=NEXTION;
url=YourMiniServerURL;
timetosleep=10000;
wakeontouch=1;
nexwifistatus=page0.p0.pic=;
Jede Zeile muss mit einem Simikolon abgeschlossen werden! Keine Leerzeichen!
ssid, psk und hostname sind wohl selbsterklärend.
url; hier muss die URL eures Miniserver im Format http://Benutzer:Passwort@AdresseMiniserver/dev/sps/io/ eingetragen werden.
timetosleep: wenn das Display ohne Berührung aus gehen soll dann hier die Zeit in Sekunden angeben nach der dies geschehen soll.
wakeontouch: wenn ihr möchtet dass das Display bei Berührung wieder an geht hier eine 1 eintragen.
nexwifistatus: hier kann ein Item eingetragen werden welches an das Nextion Display übertragen wird und den W-Lan Status übergibt. In dem Beispiel würde er auf Seite0 dem Bild p0 das Bild 0 oder 1 zuweisen. Bei mir im Nextion Editor habe ich dafür ein rotes und ein grünes W-Lan Symbol als Bild 0 bzw. 1 angelegt, es wird also der Status über ein Symbol auf Page0 angezeigt.
Daten an das Display senden:
per virtuellem Http-Ausgangsverbinder:
Im virtuellen Ausgang als Adresse die IP des ESP eintragen: http://YourESPIP
Im virtuellen Ausgang Befehl bei "Befehl bei Ein" kommt dann: /setnextion?command=
Darauf kommt dann der Befehl was ihr machen wollt bestehend aus mehreren Argumenten
z.B. id=b0.txt=;str=\v dies setzt den Text des Button b0 auf den Wert des virtuellen Ausgangsverbinder. Hierbei gibt es mehrere Argumente die ihr Angeben könnt bzw. müsst:
Argumente:
Pflicht:
- ID= \ID des Controls im Nextion, z.B. b1.txt= Wichtig: Das = am Ende muss mit angegeben werden, da dies nicht immer ganz am Ende steht!
1 von 3 der der folgenden Argumente::
- STR= \ Bei Rückgabe eines Strings, keine nachbearbeitung oder dergleichen
- STR_VAL= \ Ein Zahlenwert der im Stringformat an das Nextion Display gegeben werden soll, kann mittels weiterer Parameter angepasst werden. z.B. um die Raumtemperatur anzuzeigen.
- VAL= \ Ein ganzzahliger Wert welcher als INTEGER an das Nextion gegeben werden soll.
Optionale Argumente:
- ADD= \ Ein Wert der zu dem Wert aus VAL oder STR_VAL addiert werden soll
- SUB= \ Ein Wert der von dem Wert aus VAL oder STR_VAL subtrahiert werden soll
- DIV= \ Ein Wert durch den der Wert aus VAL oder STR_VAL dividiert werden soll
- MUL= \ Ein Wert der mit dem Wert aus VAL oder STR_VAL multipliziert werden soll
- DEC= \Anzahl Nachkommastellen, nur bei STR_VAL
ADD, SUB, DIV und MUL werden in der Reihenfolge berechnet wie sie angegeben werden, es können auch die selben Argumente mehrfach verwendet werden, also z.B. ADD=5;DIV=2;ADD=1, wäre dann (VAL + 5) / 2 +1
Beispiel
/SetNextion?command=id=t0.txt=;ADD=4;DIV=2;DEC=2;STR_VAL=/v
id=t0.txt= Beschreibt das Textfeld t0 in die Eigenschaft txt, also den Text des Textfeldes. Wichtig ist das = am Ende!
ADD=4 Es werden 4 zum Wert hinzu addiert
DIV=2 Das Ergebnis der Addition wird durch 2 geteilt
DEC=2 Der Wert soll 2 Nachkommastellen haben
STR_VAL=/v STR_VAL bedeutet dass es sich um eine Zahl handelt dia als Text an das Display gesendet werden soll, anstelle des /v wird durch den Miniserver der entsprechende Wert gesendet
ToDo’s:
- Bislang ist es nur möglich die Daten zurück als Text zu schreiben, Funktion als Integer muss noch implementiert werden. Hier ist dann eine optionale Skalierung des Wertes mit zu implementieren.
- Funktion für das Setzen und Holen von RGB Werten (3 Werte übergeben und in RGB umrechnen bzw. aus RGB Wert 3 Werte machen und an 3 Stellen im Nextion übergeben)
- UDP Funktionen implementieren