Hier die neue Version AT - ZAMG Wetterwarnungen - V2
Hier wird beschrieben wie das Abfragen und Senden von Wetterwarnungen der ZAMG (Österreich) an den Miniserver funktioniert.
Sehr geehrter Herr Weißböck,
vielen Dank für Ihre Anfrage.Die ZAMG hat solche Schnittstellen aktuell nicht, ich rechne damit, dass das Service 2021 bereitgestellt wird.
Ähnlich sieht es bei den internationalen Wetterwarnungen auf meteoalarm.eu aus. (Warnungen der ZAMG gehen dort ein; die ZAMG ist zugleich Projektkoordinator.) Die Schnittstellen werden gerade aktualisiert und werden nächstes Jahr zur Verfügung stehen.
Mit freundlichen Grüßen,
Das https://warnungen.zamg.at/html/de/heute/alle/at/ ist die Startseite für Wetterwarnungen in Österreich von der ZAMG. Man sucht sich die eigene Gemeinde z.B. über die Postleitzahl und hat dann Links für den eigenen Bereich, mit vorhersagen für die nächsten 4 Tage, z.B. für Maria Anzbach
Die Struktur ist doch ideal geeignet um sich da dann mit etwas Node Red gebastel die Wetterwarnungen abzuholen.
Sonntag wird gelb angezeigt, also schauen wir uns mal um - und da werden wir fündig: Die warntexte.warnung Sections bzw. die Teile da drinnen sind es, was uns interessiert.
<div id="warntexte"> <div class="warnung"> <h3 class="warnung_titel"> <img class="wicon wtyp yellow" src="/img/wpics/wtype5.gif" alt="" /> <span class="wtitle">Gewitter</span> <span class="warnung_intervall">22.08.2020 12:00 - 23.08.2020 00:00</span> </h3> <div class="warnungpadder"> <p class="warnung_text"> Von Sa 22.08. 12:00 bis So 23.08. 00:00 ist mit Gewittern zu rechnen. </p> <div class="warnid"> 3540 0 1 </div> </div> </div> <div class="verlaufsgfx"> <img src="/verlgfx/de/heute/gewitter/at/niederoesterreich/sankt_poelten_land/maria_anzbach/" alt="" /> </div> <div class="warnung"> <h3 class="warnung_titel"> <img class="wicon wtyp yellow" src="/img/wpics/wtype6.gif" alt="" /> <span class="wtitle">Hitzebelastung</span> <span class="warnung_intervall">22.08.2020 00:00 - 22.08.2020 23:59</span> </h3> <div class="warnungpadder"> <p class="warnung_text"> Es ist mit erhöhter Hitzebelastung zu rechnen. </p> <div class="warnid"> 10 202008200 31 </div> </div> </div> <div class="verlaufsgfx"> <img src="/verlgfx/de/heute/hitze/at/niederoesterreich/sankt_poelten_land/maria_anzbach/" alt="" /> </div> </div> |
Und hier ein Beispiel mit Hagelwarnung, die Daten sind anders kodiert als erwartet...
<div id="warntexte"> <div class="warnung"> <h3 class="warnung_titel"> <img class="wicon wtyp orange" src="/img/wpics/wtype5.gif" alt="" /> <span class="wtitle">akute Gewitterwarnung</span> <span class="warnung_intervall">22.08.2020 13:00 - 22.08.2020 14:00</span> </h3> <div class="warnungpadder"> <p class="warnung_text"> Es ist mit starken Gewittern, Starkregen, Hagel und Sturm zu rechnen. </p> <div class="warnid"> 5 0 0 </div> </div> </div> <div class="warnung"> <h3 class="warnung_titel"> <img class="wicon wtyp orange" src="/img/wpics/wtype5.gif" alt="" /> <span class="wtitle">Gewitter</span> <span class="warnung_intervall">22.08.2020 12:00 - 22.08.2020 21:00</span> </h3> <div class="warnungpadder"> <p class="warnung_text"> Von Sa 22.08. 12:00 bis Sa 22.08. 21:00 ist mit schweren Gewittern, Hagel und Sturmböen zu rechnen. </p> <div class="warnid"> 3541 2 6 </div> </div> </div> <div class="verlaufsgfx"> <img src="/verlgfx/de/heute/gewitter/at/niederoesterreich/krems_land/albrechtsberg_gr_krems/" alt="" /> </div> <div class="warnung"> <h3 class="warnung_titel"> <img class="wicon wtyp yellow" src="/img/wpics/wtype6.gif" alt="" /> <span class="wtitle">Hitzebelastung</span> <span class="warnung_intervall">22.08.2020 00:00 - 22.08.2020 23:59</span> </h3> <div class="warnungpadder"> <p class="warnung_text"> Es ist mit erhöhter Hitzebelastung zu rechnen. </p> <div class="warnid"> 10 202008220 11 </div> </div> </div> <div class="verlaufsgfx"> <img src="/verlgfx/de/heute/hitze/at/niederoesterreich/krems_land/albrechtsberg_gr_krems/" alt="" /> </div> </div> |
Mit etwas Node Red kann man sich da schön die relevanten Daten rausholen.
Was ich z.B. haben will, sind Hagelwarnungen - weil der Hagelsturm vom hat mir ordentliche Dellen in meine Jalousien gehämmert, die gerade im Beschattungsmodus waren.
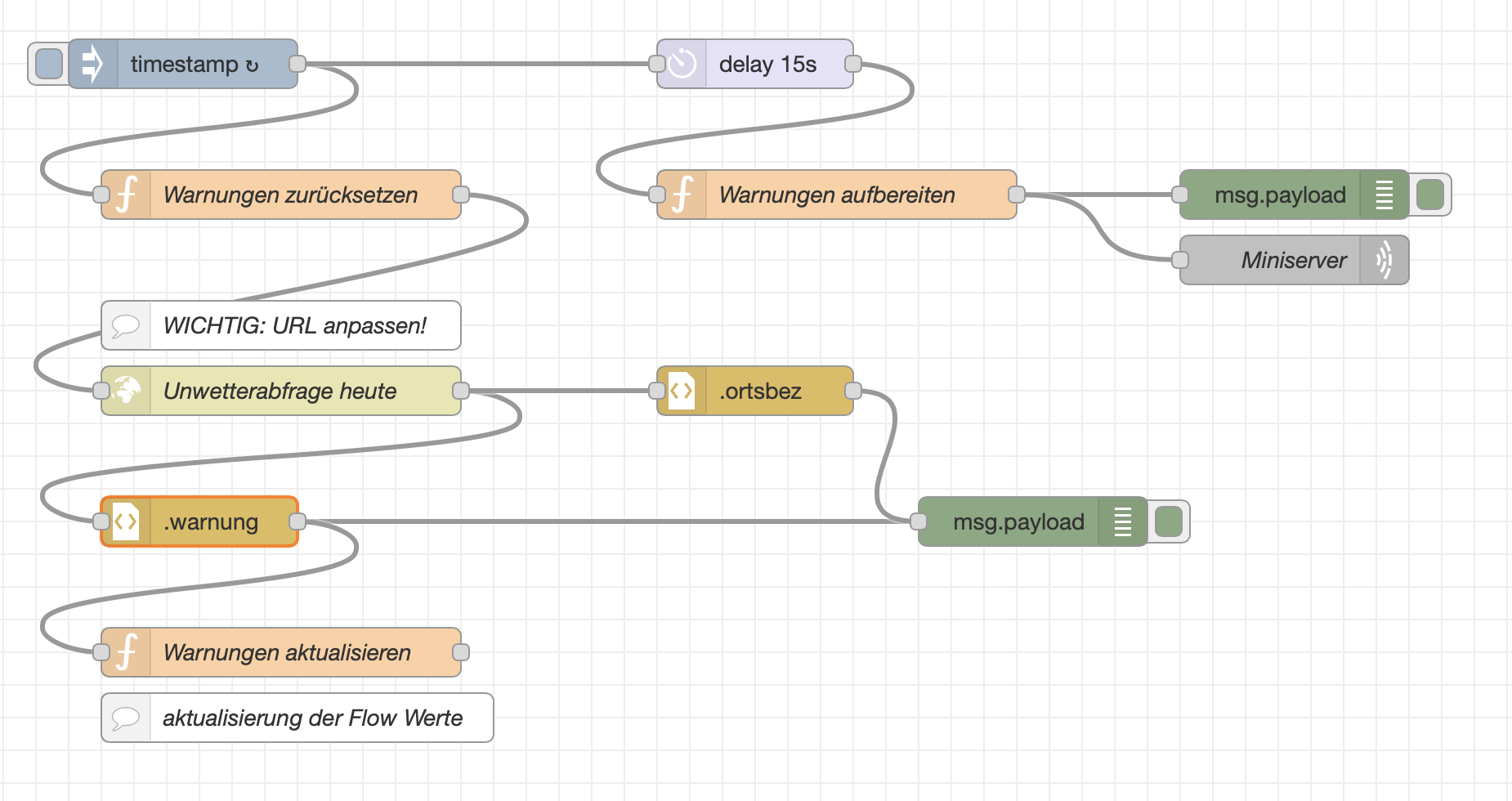
Da die Wetterwarnungen ja immer nur vorhanden sind, wenn es welche gibt, wir in Loxone aber wissen wollen Wetterwarnung ja bzw. nein, ist der Flow in zwei Zweige aufgeteilt, um diese Information zu generieren. Wie man Informationen in einem Flow speichert ist hier erklärt: https://nodered.org/docs/user-guide/context
Wichtig: der cheerio Node muss installiert werden, wird für die HTML Auswertung verwendet (der scheint einen Bug zu haben, geht nur mit Array Result nicht mit Multi Message Result)

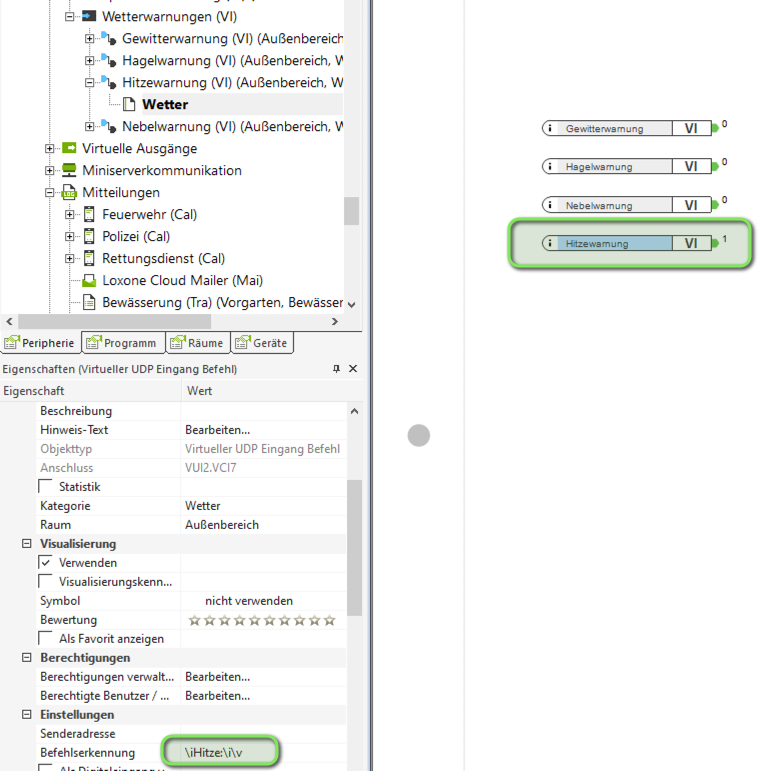
Die Daten werden mit UDP an den Minserver gesendet, hier ein Beispiel, die Hitzewarnung ist gerade aktiv:

Und das ist die jeweilige Befehlserkennung für die 4 potentiellen Werte: