Dies ist eine Anleitung, wie man sich eigene Vektorgrafiken (Scalable Vector Graphics, kurz SVG) in die Loxone-Visualisierung einbinden kann.
Schritt-für-Schritt-Anleitung
Da der Symboleditor der Loxone Config (Stand: 7.3.2.17) keine Vektorgrafiken unterstützt sondern alles in total hässliche Pixelgrafiken verwandelt, habe ich nach einer Lösung gesucht, wie man das trotzdem zurechtfummeln könnte, eigene Vectorgrafiken (.SVG) in die Visualisierung zu bekommen.
- Mangels künstlerischer Fähigkeiten habe ich mir vorerst damit beholfen, Grafiken bei Google zu suchen und mit einem Bitmap-Malprogramm zurechtzuschnippeln.
- Anschließend habe ich die Grafiken dann auf der Seite http://image.online-convert.com/convert-to-svg in eine SVG Datei umgewandelt. Die sind zwar relativ groß – aber wenn man nicht gut zeichnen kann...
- Dann habe ich mir eine der Loxone-Standardgrafiken in Inkscape geöffnet und die umgewandelte SVG-Datei importiert.
- Nachdem ich sie auf Größe gezogen, die Original-Grafik gelöscht und die Gruppierung aufgehoben (Kontextmenü, rechte Maustaste) habe, musste ich noch etwas an der Farbzuordnung ändern. Dazu die Grafik markieren und wieder das Kontextmenü mit der rechten Maustaste öffnen und Füllung und Kontur wählen. Hier bei „Füllen“ auf „Farbe ist undefiniert“ gehen (das Fragezeichen).
- Nun habe ich die Grafik unter dem Namen 00000000-0000-003b-2100000000000000.svg und 00000000-0000-003b-2100000000000000.png gespeichert. (Siehe auch 6.)
- Den Namen für die Datei habe ich der .loxone Datei entnommen indem ich sie mit einem Editor z.B. Notepad++ öffnete und einfach nach dem letzen Raum-Icon in der .loxone Datei suchte. Darunter habe ich einen neuen Eintrag hinzugefügt. Hierbei habe ich die 003b (3B=Hex59) und 58 durch die Addition von je einer 1 errechnet.
Aus dem letzten Raum <C Type="IconPlace" V="101" U="00000000-0000-003a-2100000000000000" Title="Testroom1" Ix="57"/>
wird <C Type="IconPlace" V="101" U="00000000-0000-003b-2100000000000000" Title="Testroom1" Ix="58"/> - Die .loxone-Datei speichern und wieder in die Loxone Config laden. Nun ist das neue Icon bei den Räumen als Symbol verfügbar – leider nur als leeres grünes Quadrat - aber das stört nicht.
- Nun das Symbol fix einem Raum zugeordnet, damit etwas angezeigt werden kann.
- Nach dem Speichern der SVG-Datei habe ich diese ebenfalls im Editor geöffnet und den Anfang des SVG-Tags bis zur eigentlichen Grafik (path-Tag) durch den der Loxone Standarddatei ersetzt. In meinem Fall wurde also aus
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Generator: Adobe Illustrator 18.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg
xmlns:osb="http://www.openswatchbook.org/uri/2009/osb"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
version="1.1"
id="Ebene_1"
x="0px"
y="0px"
viewBox="0 0 32 32"
style="enable-background:new 0 0 32 32;"
xml:space="preserve"
inkscape:version="0.91 r13725"
sodipodi:docname="0b713e43-03a3-2a98-ffffeee000000000.svg"><metadata
id="metadata9"><rdf:RDF><cc:Work
rdf:about=""><dc:format>image/svg+xml</dc:format><dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /><dc:title></dc:title></cc:Work></rdf:RDF></metadata><defs
id="defs7"><linearGradient
id="linearGradient4320"
osb:paint="solid"><stop
style="stop-color:#000000;stop-opacity:1;"
offset="0"
id="stop4322" /></linearGradient></defs><sodipodi:namedview
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1"
objecttolerance="10"
gridtolerance="10"
guidetolerance="10"
inkscape:pageopacity="0"
inkscape:pageshadow="2"
inkscape:window-width="1920"
inkscape:window-height="1017"
id="namedview5"
showgrid="false"
inkscape:zoom="14.75"
inkscape:cx="39.208048"
inkscape:cy="14.202398"
inkscape:window-x="-8"
inkscape:window-y="-8"
inkscape:window-maximized="1"
inkscape:current-layer="Ebene_1" /><g
id="g4444"
transform="matrix(0.0574239,0,0,0.0574239,3.0575902,2.4510522)"
style="fill:#dab41b;fill-opacity:1"> |
einfach nur ein
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 18.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Ebene_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 32 32" style="enable-background:new 0 0 32 32;" xml:space="preserve"> |
Anschließend habe ich die SVG-Datei gespeichert, die images.zip aus dem /web/ Ordner des Miniservers herunter geladen, die SVG und PNG Datei mit in die images.zip gepackt und diese per FTP wieder auf den Miniserver hochgeladen.
Zum Schluß den Miniserver durch Speichern in der Loxone Config neu starten.
Unter Umständen muss man noch den Browser Cache löschen oder die App (iOS) neu installieren, wenn man an einer vorhandenen Grafik etwas ändert. Außerdem ist nach einem Miniserver-Update die images.zip erneut auf den Miniserver zu kopieren. Sven Thierfelder hat auch nochmal darauf hingewiesen, dass nach der Anpassung der images.zip und der Übertragung auf den MiniServer der MiniServer neu gestartet werden muss. Es hat sich auch gezeigt, dass es nötig sein kann, die Verbindung zum MiniServer aus der App zu löschen und die App richtig neu zu starten um dann nach erneuter Verbindung mit dem MiniServer die Symbole sehen zu können. |
Ergänzungen zur Schritt-für-Schritt Anleitung
Für Loxone Config 8 (getestet mit v8.1.11.11) funktioniert die o.a. Anleitung noch wie beschrieben. Hier noch ein paar Ergänzungen und Empfehlungen:
- Für Raum-, Kategorie- und Statussymbole getestet: Es ist deutlich einfacher, die eigenen Symbole direkt in den Ordner /web auf den Miniserver zu kopieren und nicht in die Datei images.zip zu integrieren. Man spart sich die Arbeit die Datei herunterzuladen, die Symbole mit dem passenden Zip-Programm hinzuzufügen und wieder hochzuladen. Die App muss weder neu installiert werden noch der MiniServer neu gestartet zu werden.
- Nach Updates müssen lediglich die Symbole noch einmal auf den Miniserver kopiert werden (getestet bei Update von v8.1.11.11 auf v8.3.3.21).
- Die Symbole werden im Browser und evtl. auch in der App zwischengespeichert und leider nicht bei Änderungen der Datei auf dem Server wieder neu geladen, so wie es üblicherweise bei Webservern der Fall ist. Wenn Symbole modifiziert werden, dann kann man die Symbole mit einem anderen Dateinamen (z.B. Hochzählen) hinzufügen, um dieses Problem zu umgehen. Alternativ kann wie o.a. der Cache im Browser gelöscht und evtl. die App neu installiert werden.
- Ich bin für ein Raumsymbol mit der Nummer "0100" angefangen statt die "nächste freie" Nummer also z.B. 00000000-0000-003b-2100000000000000.svg zu verwenden. Das erste eigene Raumsymbol hat dann den Namen 00000000-0000-0100-2100000000000000.svg. Die kursiv dargestellte Nummer wird einfach hochgezählt und ist zumindest bei Symbolen von Loxone hexadezimal angegeben. Damit möchte ich Probleme beim Update vermeiden, wenn Loxone z.B. ein paar weitere Raumsymbole ergänzen sollte und diese fortlaufend nummeriert. Eine Garantie, dass es mit dieser Nummer keine Probleme gibt, ist dies natürlich nicht.
- Für die Bearbeitung der SVGs empfehle ich auch das o.a. Programm Inkscape. Ich habe die eigenen Symbole im Format "normales SVG" statt "inkscape SVG" gespeichert. Damit sind weniger spezifische Ergänzungen in der Datei vorhanden.
- Ich hatte Probleme, wenn die Elemente "rect", "ellipse" in der SVG Datei vorhanden waren. Diese wurden bei mir nicht angezeigt. In Inkscape kann man alle Elemente in den Typ "path" umwandeln (Objekt auswählen, Menü "Pfad", "Objekt in Pfad umwandeln"), um Probleme zu vermeiden. Außerdem sollten Gruppierungen (Element <g>) vermieden werden. Nachfolgend sind ein paar Beispiele für SVGs, die sowohl mit der App (getestet mit iPhone) und Webbrowser funktionieren.
- Wichtig: Raum- und Kategoriesymbole sollten keine Farbe haben, aber Statussymbole benötigen die (grüne) Farbe. Man kann die Farbe in Inkscape setzen (siehe Hinweise ganz oben), aber auch das Attribut "Style=" in der Datei mit einem Editor suchen und entsprechen anpassen.
- Tip für Troubleshooting: die eigene SVG Datei direkt (lokal) mit unterschiedlichen Browsern öffnen, bevor diese auf den Miniserver hochgeladen werden oder falls diese in der App oder über die Visu im Webbrowser in nicht richtig funktionieren.
- Mit dem Programm Filezilla lassen sich die erstellten SVGs einfach per FTP auf den MiniServer in den Ordner /web kopieren.
- Anmerkung zu Schritt 6: Die neuen Symbole werden z.B. als
<C Type="IconPlace" V="112" U="00000000-0000-0103-2100000000000000" Title="Abstellraum" WF="16384" Ix="55"/>
in der .loxone Config Datei direkt hinter den anderen Zeilen des gleichen Typs, also z.B. Type="IconPlace" ergänzt. Die Nummernfolge hinter U= gibt den Dateinamen an, Title= ist der angezeigte Name und Ix= die interne Indexnummer. Ohne die Indexnumer, auch wenn diese eine nicht in LoxConfig vorhandene Nr. angibt, wurde bei mir nur das Default-Icon angezeigt. Neben dem Typ IconPlace für Raumsymbole gibt es noch die Typen IconCat für ein Kategoriesymbol und IconState für ein Statussymbol. Wichtig ist die korrekte Angabe der spitzen Klammern für Anfang und Ende (wie bei XML). Nach dem Laden der veränderten .loxone Datei in LoxConfig kann man die Symbole für Räume und Kategorien in eigenen Räumen bzw. Kategorien verwenden. Die Statussymbole werden direkt bei den entsprechenden Parametern der Bausteine ausgewählt. - Leider sind alle Symbole in LoxConfig unsichtbar. Anscheinend verwendet LoxConfig nicht die SVGs für die Anzeige, sondern Objekte, die in der .exe Datei enthalten sind und auf die mit Ix= verwiesen wird. Auch mit Hilfe von Visual Studio habe ich es nicht geschafft, die Symbole irgendwie zu ergänzen. Eine Fehlermeldung oder ein merkwürdiges Verhalten habe ich in LoxConfig bei den fehlenden Symbolen nicht feststellen können. Wichtig ist eine gute Benennung, da man das Symbol dort nicht sieht.
- Nachdem die neue Loxone Config Datei in den Miniserver gespeichert wurde (nach Schritt 7. und 8.) sind die neuen Symbole sofort im Browser und in der App sichtbar.
- Noch ein Tip: Bevor man die neuen Symbole mit der App verwendet, sollte man die über einen Webbrowser testen. Falls eine Nachbearbeitung notwendig ist, dann kann der Cache des Browsers relativ einfach gelöscht werden (in Safari auch selektiv für eine einzelne IP-Adresse möglich) und die App braucht nicht gelöscht und wieder neu installiert werden.
Vorhandene Symbole in Loxone Config v8.1.11.11:
Kategoriesymbole:
00000000-0000-0001-2000000000000000.svg
bis
00000000-0000-0031-2000000000000000.svg
Raumsymbole:
00000000-0000-0001-2100000000000000.svg
bis
00000000-0000-0034-2100000000000000.svg
Statussymbole:
00000000-0000-0001-2200000000000000.svg
bis
00000000-0000-0019-2200000000000000.svg
Die kursiv dargestellte Nummer zählt die Symbole und wird hexadezimal angegeben. Alle Symbole gibt es auch mit dem gleichen Namen und .png Endung. Bin mir nicht sicher, wofür die tatsächlich verwendet werden. Evtl. als Template, sofern man ein vorhandenes Symbol bearbeiten möchte. Da die Symbole nach Bearbeitung im Loxone Symboleditor nur noch als PNG verarbeitet und in der Visu grau und nicht mehr grün dargestellt werden, macht das für eigene SVG Symbole wenig Sinn. Man kann daher wahrscheinlich auf die zusätzlichen PNG Dateien für eigene Symbole verzichten.
PNG Dateien:
Größe 32x32 Pixel, Format RGB
Die Bilder haben einen transparentem Hintergrund, der über die Farbe RGB 214, 214, 214 definiert ist.
Eigene Symbole
Hier sind ein paar Beispiele für Symbole zu finden, die selbst erstellt wurden. Gerne können weitere Symbole hinzugefügt werden!
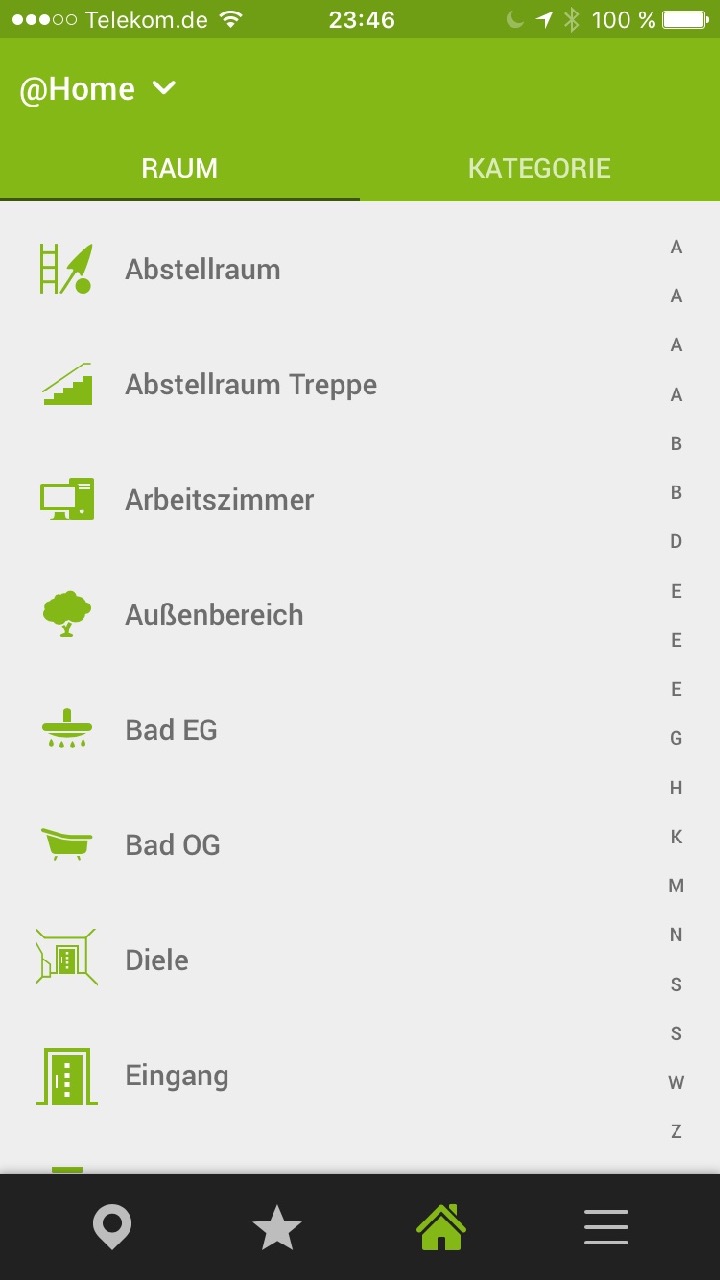
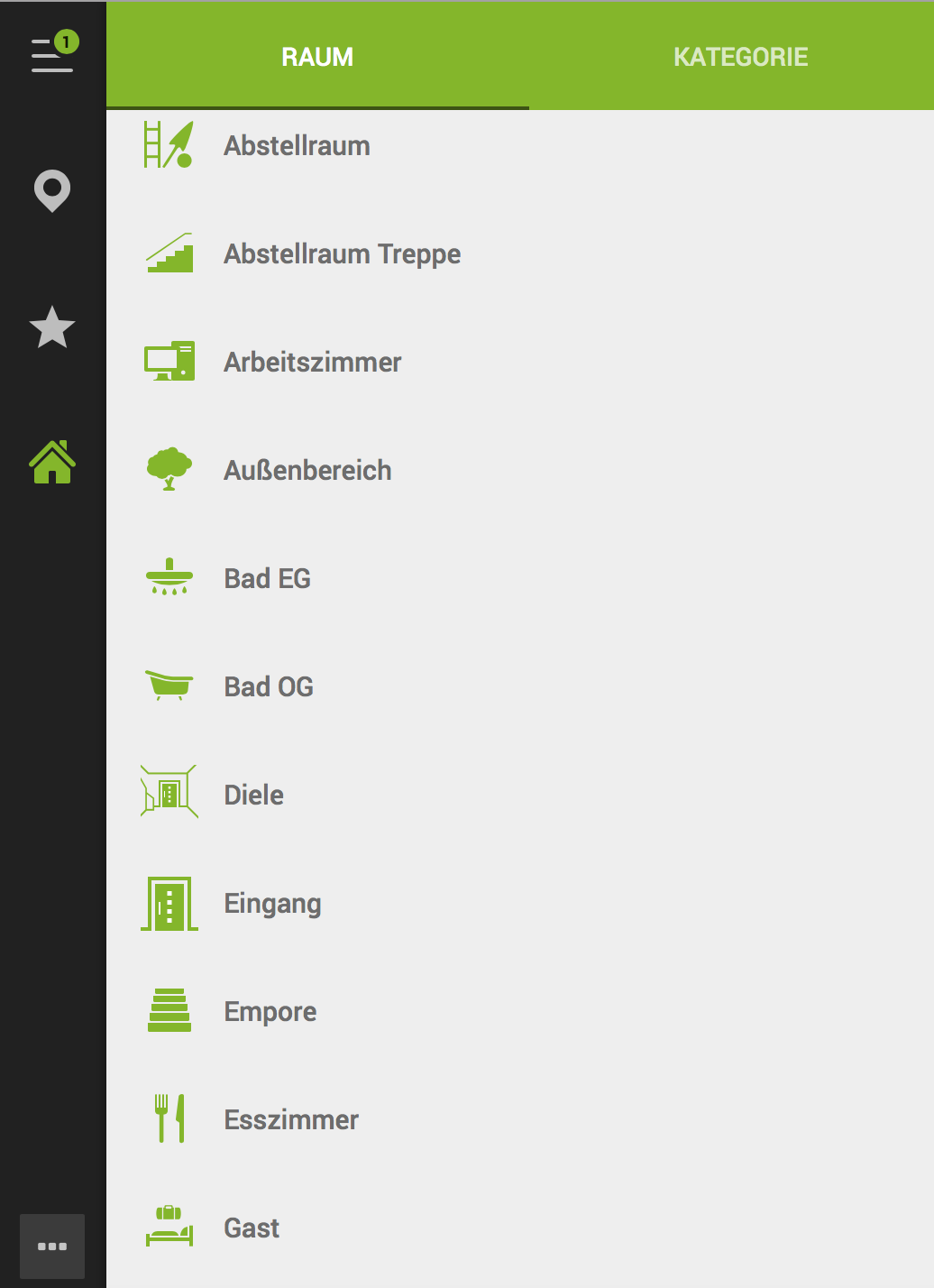
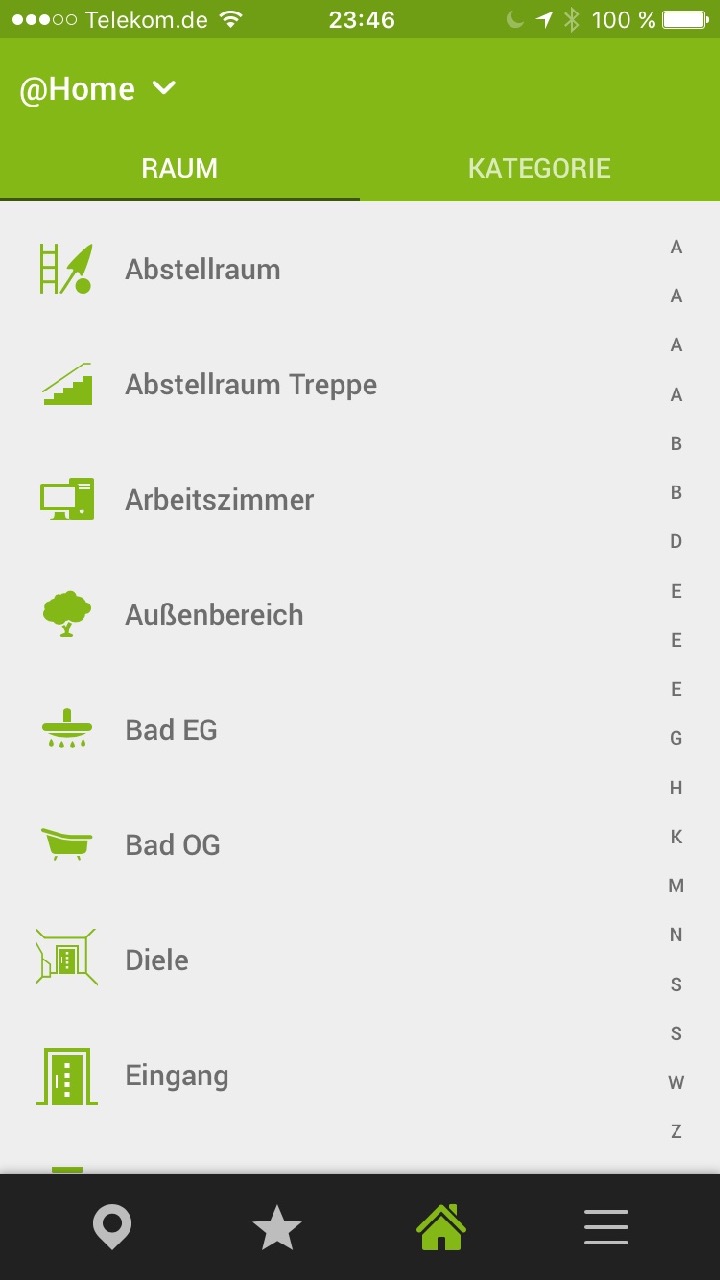
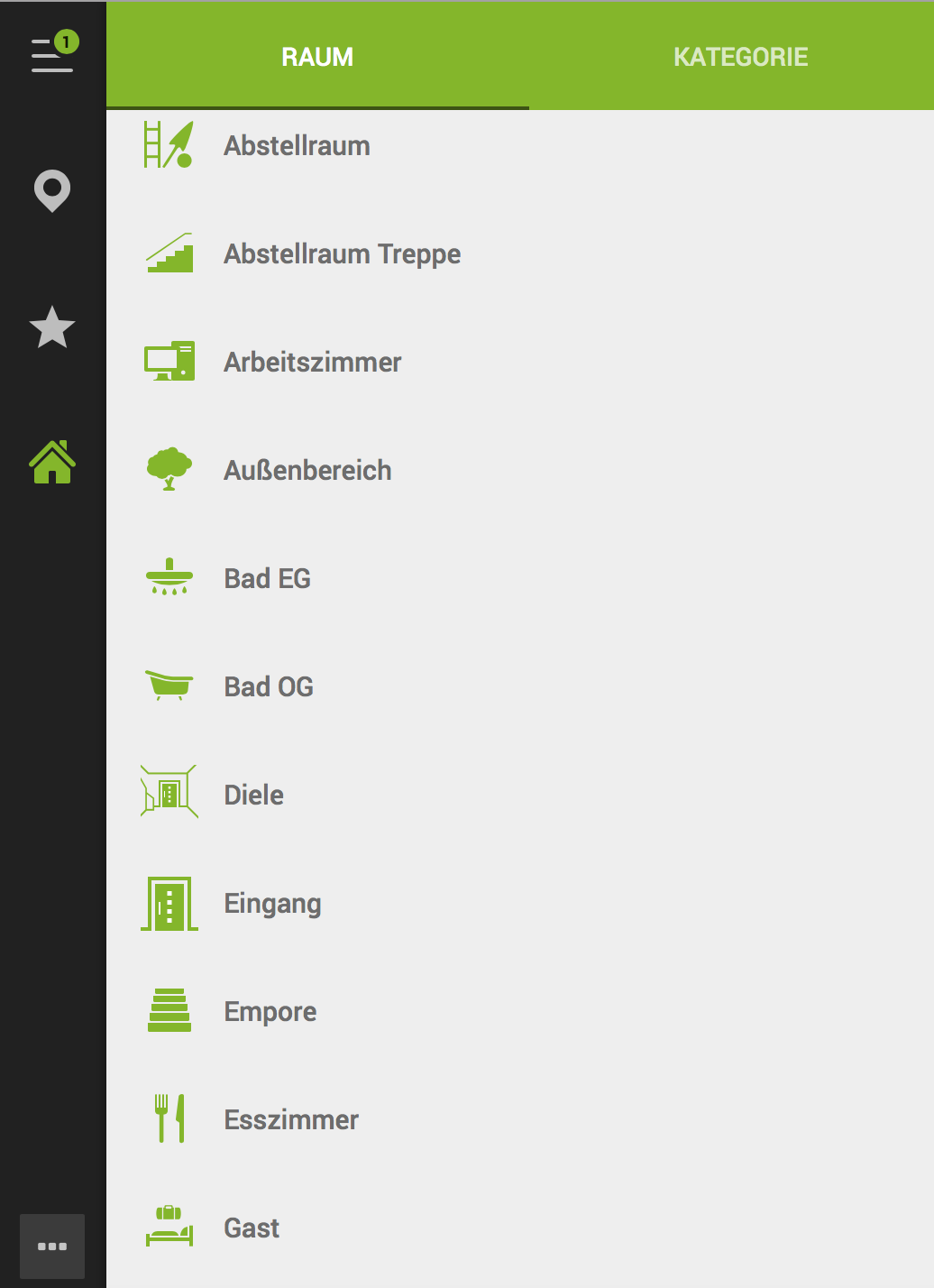
Ansichten der App und im Webbrowser


Verwandte Artikel